테마(Theme)를 이용해서 다양한 모습의 안드로이드 앱 만들기
멋쟁이들은 계절이나 분위기에 따라 다양한 색의 옷으로 스스로를 표현합니다. 아름다운 자연도 계절에 따라 완전 다른 모습으로 우리의 눈을 사로잡습니다.
최근 Android, iOS에 많은 화제가 되고 있는 다크 모드(Dark Mode)도 비슷합니다. 모드에 따라 하나의 앱이 밝고, 어두운 두 가지 모습을 자유자재로 오갑니다.
안드로이드에서는 테마(Theme)를 이용해서 이를 구현할 수 있습니다. 계절에 따라 모습이 바뀌는 자연을 생각하면 테마는 계절이라고 생각할 수도 있고, 기분에 따라 옷의 컬러를 선택하는 사람에겐 기분이 테마가 될 수 있습니다.
안드로이드의 다크 모드라는 것도 결국은 시스템이 ‘다크 모드(Dark mode)’일 때 이에 맞는 미리 만들어둔 테마를 적용시켜주는 것에 불과합니다.
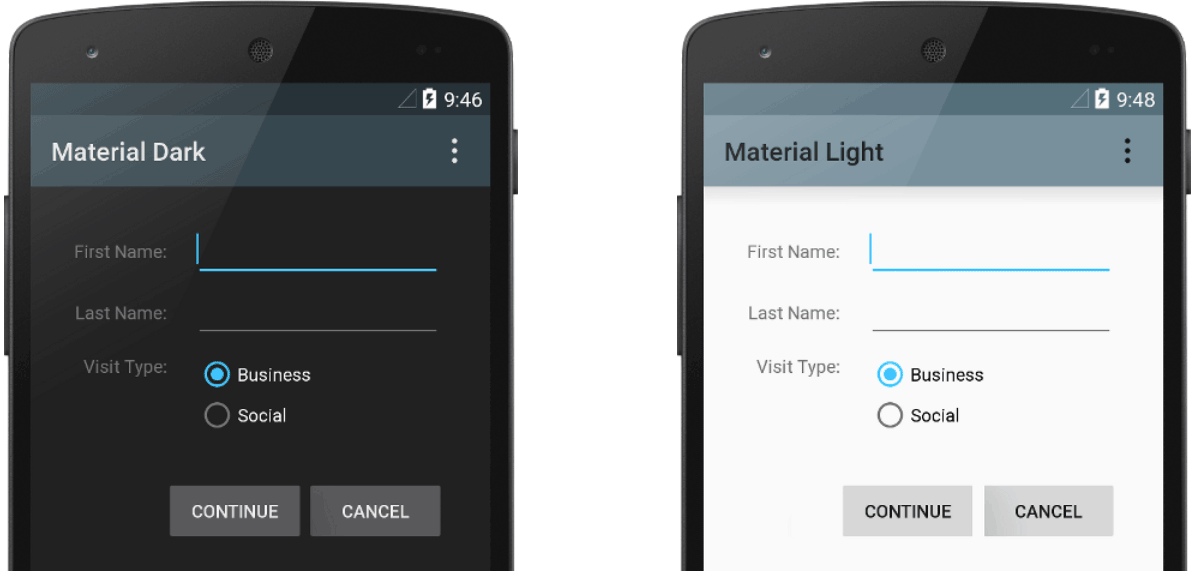
아래 이미지는 안드로이드 공식 페이지에서 테마에 대해 설명하는 이미지입니다. 동일한 액티비티에 서로 다른 테마를 적용한 모습으로, 테마에 따라 액티비티가 완전히 다른 느낌으로 변하는 모습을 볼 수 있죠.

그럼 이번 포스팅에서는 테마에 따라 다양한 모습으로 변신하는 앱을 어떻게 만들 수 있는지에 대해 이야기하도록 하겠습니다.
테마의 선언과 구성
앞에서 테마에 대해 개념적으로 설명을 드렸지만 우리는 개발자이니 좀 개발자의 관점에서 테마를 살펴보도록 하겠습니다. 테마는 아래와 같이 res/values/style.xml에 선언합니다. 여기서 파일 명은 원하는 대로 작성하셔도 됩니다.
1 | <resources> |
일단 기본적으로 테마는 키, 값의 쌍으로 이루어진 맵과 같이 생각할 수 있습니다.
더 위에 style 태그를 보면 마치 클래스 처럼 parent를 통해 다른 테마를 상속 받을 수도 있습니다. 위의 예에서는 AppTheme이라는 테마가 Theme.MaterialComponents.DayNight.NoActionBar라는 테마를 상속받아 선언되고 있습니다. 다른 테마를 상속 받으면 새로 정의한 테마는 parent 테마의 모든 속성을 동일하게 갖게되고 기존의 속성을 오버라이드할 수 있습니다.
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
이제 가장 중요한 내용입니다.
테마에 있는 속성들은 컬러와 같은 디자인 리소스에 의미있는 이름을 붙인 것 입니다. 예를 들어 위에 colorAccent은 안드로이드의 뷰가 가진 속성이 아닙니다. 그리고 colorAccent는 이름에서 보이듯이 이름에서 어떤 특정 색을 표현하지 않고 ‘강조를 나타내는 색’이라는 의미를 더 강조하고 있습니다.
즉 테마에 따라 colorAccent를 다르게 적용할 수 있음을 표현하는 것입니다. 꼭 인터페이스와 구현체의 관계와 비슷합니다. colorAccent라는 속성(인터페이스)은 서로 다른 테마(구현체)에서 다른 컬러로 표현될 수 있는 것입니다.
머티리얼 디자인에 포함된 주요 테마 속성
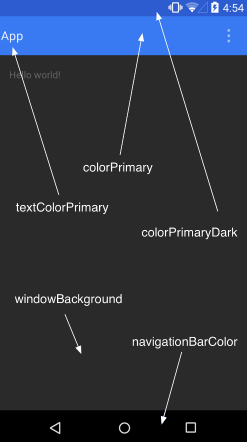
테마는 내가 직접 정의해서 사용할 수도 있고 안드로이드 플랫폼에 정의되어 바로 사용할 수 있는 것들도 있습니다. 아래 이미지는 롤리팝과 함께 머티리얼 디자인이 소개되면서 많이 쓰인 이미지입니다.

위에 보이는 colorPrimary, textColorPrimary, colorPrimaryDark, windowBackground, navigationBarColor와 같은 속성들은 머티리얼 테마(Material Theme)에 미리 정의된 것으로 보시는 것처럼 시스템 UI에 미리 사용되고 있고 앱에서 얼마든지 이를 재정의(Override)해서 사용이 가능합니다. 즉 앱에서 사용하는 테마에서 colorPrimaryDark를 노란색으로 적용하면 위에 위에 그림에 있는 상태바(Status bar)의 색은 노란색으로 변경될 것입니다.
그렇다면 이게 어떻게 가능할까요? 바로 안드로이드도 플랫폼에서 상태바의 색상에 특정 컬러를 하드코딩 한게 아니라 colorPrimaryDark라는 테마의 속성을 참조하도록 해두었기 때문입니다.
아래는 머티리얼 테마를 상속받아서 앱에서 직접 사용할 테마를 AppTheme라는 이름으로 선언해서 사용하는 예입니다. 아래 예에서 android:windowBackground나 android:windowActivityTransitions와 같은 속성은 안드로이드 프레임워크에 있는 테마이고, colorPrimary, colorPrimaryDark, colorAccent는 머티리얼 테마에 선언된 속성입니다.
그리고 마지막에 있는 colorImagePlaceHolder는 제가 직접 만든 속성입니다.
1 | <resources> |
colorImagePlaceHolder와 같이 기존에 없는 속성을 선언하고 싶으면 res/values/values.xml 파일에 아래와 같은 방식으로 선언하면됩니다. 보시면 좌측에 속성이 가질 리소스 포맷을 적고 name에 사용할 속성 명을 적어주면 됩니다.
1 | <resources> |
테마에 적용된 값을 사용하기
자 이제 테마의 개념부터, 종류, 선언하는 방법까지 알아봤으니 어떻게 사용하는지를 알아봅시다. 테마를 사용하는 가장 기본적인 방법은 ?attr/[attributeName] 을 사용하는겁니다. 구체적으로 아래와 같이 사용할 수 있습니다.
1 | <androidx.appcompat.widget.Toolbar |
툴바의 텍스트 컬러를 지정하는 부분을 보시면 아래처럼 ?attr을 사용하고 있죠.
?attr/titleTextColor
?attr은 테마에서 attr 뒤에 있는 속성 이름으로 값을 찾아오라는 의미입니다. 예를 들어 위의 예에서는 현재 나에게 적용된 테마에서 titleTextColor라는 이름으로 정되된 컬러값을 가져오라는 뜻입니다.
앱에 현재 LightTheme과 DarkTheme가 있다고 합시다. 현재 이 툴바가 LightTheme를 적용받고 있고 LightTheme에 titleTextColor가 흰색이라면 툴바의 텍스트는 흰색이 될 것이고, DarkTheme를 적용받고 있고 여기에 titleTextColor가 검정이라면 툴바의 텍스트는 검정이 됩니다.
결국 테마를 통해 화면의 모습을 다이나믹하게 변경하는 것은 내가 변경하고자 하는 UI 요소의 컬러를 최대한 ?attr을 이용해서 테마의 속성을 간접 참조(indirect reference)로 설정하고, 사용자의 선택이나, 환경에 따라 테마를 변경하는 것입니다. (이 포스팅 전체에서 가장 중요한 내용인거 같네요.)
테마의 적용
그렇다면 위의 예에서 저 툴바에 적용되는 테마는 어떻게 결정 될까요? 테마는 컨텍스트에 적용이 됩니다. 자 그럼 안드로이드 플랫폼에서 컨텍스트를 갖는게 어떤게 있을까요? View, ViewGroup, Activity, Application 등이 있겠죠. 테마는 컨텍스트에 적용이 되기 때문에 여기에 모두 적용이 됩니다.
또한 테마는 범위를 갖는데 상위레벨에 적용한 테마는 하위 레벨까지 모두 적용이 되고 하위레벨에 적용된 테마가 상위레벨에 적용된 테마에 우선해서 적용됩니다.
어플리케이션 레벨로 적용하기
androidManifest.xml1
2
3
4
5
6
7
8<manifest
...>
<application
...
android:theme="@style/AppTheme">
...
</application>
</manifest>액티비티에 적용하기
androidManifest.xml1
2
3
4
5
6
7
8
9
10
11<manifest
...>
<application
...>
<activity
...
android:theme="@style/SplashTheme">
</activity>
...
</application>
</manifest>뷰그룹 및 뷰에 적용하기
1
2
3
4
5
6
7
8
9
10
11<LinearLayout
...
android:theme="@style/Theme.MaterialComponents.Light">
<TextView
...
/>
<TextView
...
android:theme="@style/ThemeOverlay.MaterialComponents.Dark"
/>
</LinearLayout>
xml에서 각 테마는 android:theme를 통해 적용이 가능하고 적용하고자 하는 범위에 따라 androidManifest.xml의 application 태그나, activity 태그 또는 레이아웃 파일에서 각 뷰그룹 또는 뷰에 적용이 가능합니다.
코드에서 테마에 정의된 속성 값 읽어오기
앞서 테마는 컨테스트에 적용이 된다고 이야기했습니다. 그럼 테마에 엮여있는 특정 속성의 값을 코드에서 가져오려면 어떻게 할까요?
(xml이였다면 ?attr/[attributeName]을 썼겠죠)
아래는 컨텍스트에 엮여있는 컬러값을 가져오는 예제입니다.
1 | @ColorInt |
현재 액티비티의 테마에 있는 colorPrimary를 가져오려면 액티비티 내에서 getThemeColor(R.attr.colorPrimary)와 같이 할 수 있을 것이고 특정 뷰그룹에 적용된 테마에 대한 컬러를 가져오려면 targetViewGroup.getContext().getThemeColor(R.attr.colorPrimary)와 같이 사용할 수 있겠죠.
테마의 사용
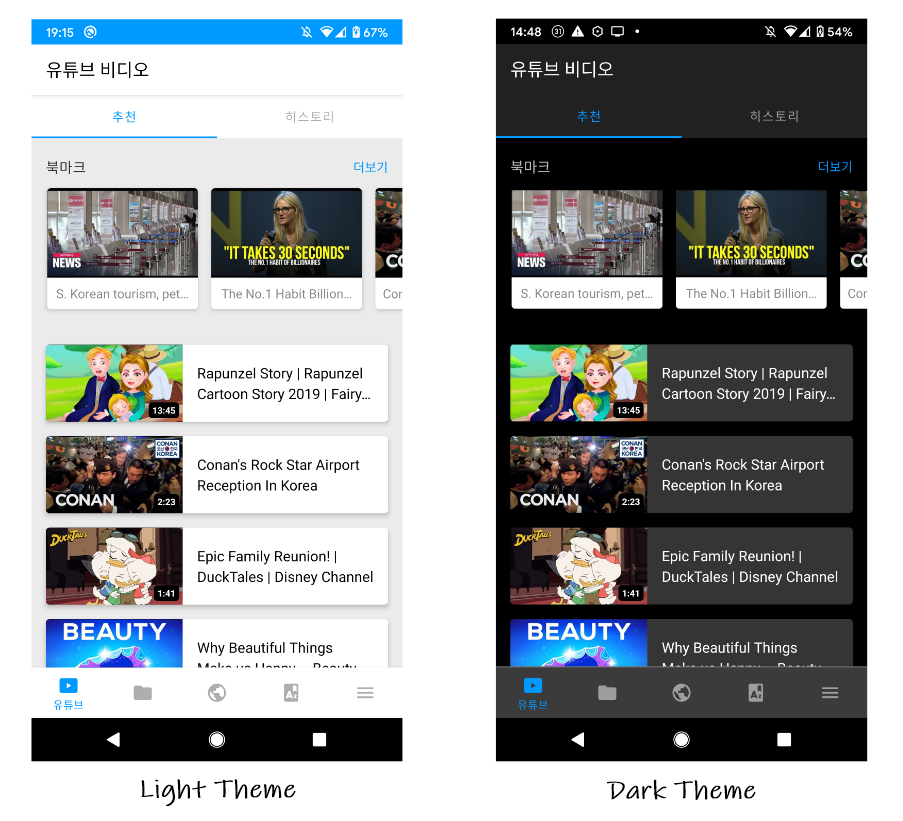
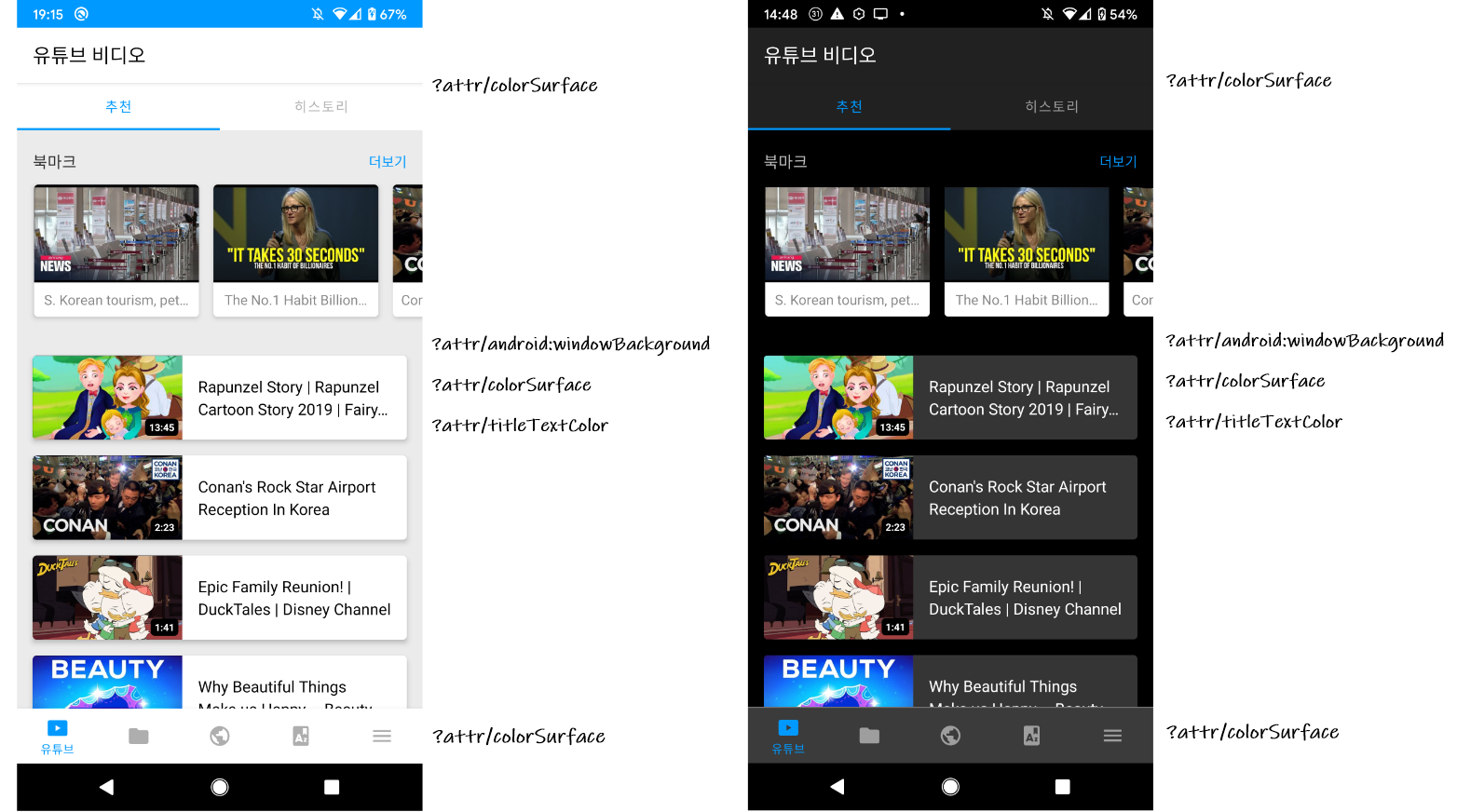
자 그럼 위에서 알아본 테마의 개념이 어떤식으로 사용될 수 있을까요? 아래의 UI를 예로 들어 봅시다. 이 앱의 처음 디자인은 좌측의 밝은 색 위주의 디자인이였는데 어떤 과정을 거쳐서 우측과 같이 어두운 테마를 적용할 수 있었을까요?

이를 위해서는 아래와 같은 단계를 밟아가면 됩니다.
- 테마에 따라 색상이 변하는 부분과 변치 않을 부분을 나눠봅니다.
- UI에서 컬러가 하드코딩 되어있는 부분을 찾고 테마의 어떤 속성을 사용할지 결정합니다. 이때는 이미 시스템에 정의된 테마의 속성을 사용할지, 새로운 속성을 만들지 결정합니다.
- 새로운 테마를 만들고 이 테마에서 변화를 줄 속성을 오버라이드합니다.
- UI에서 변경이 필요한 부분의 컬러를 테마의 속성을 참조하도록
?attr/을 이용하여 변경합니다.
테마에 따라 색상이 변하는 부분과 변치 않을 부분을 나눠보기
위의 예제에서 변하는 부분과 변치 않는 부분을 나눠봤습니다.
변하는 것
- 화면의 배경
- 툴바의 배경
- 쿨바의 텍스트
- 리스트 내의 카드 배경
- 리스트 내의 카드 텍스트
- 바텀네비게이션 배경
- 바컴네비게이션 아이콘
- 탭레이아웃 배경
변하지 않는 것
- 탭레이아웃 인디케이터 및 선택된 탭의 텍스트
- 리스트 내 카드의 재생시간 뱃지
변하는 부분과 변치 않는 부분을 나눴으면 각각에 어떤 테마의 속성을 사용할 수 있을까요? 모두 새로 선언해도 되지만 이미 선언돼있는 다양한 속성들이 있으니 이것들을 먼저 확인해봅니다.
아래 링크에는 머티리얼 디자인 시스템에 이미 선언돼있는 다양한 속성들에 대한 설명이 있습니다.
Android Styling: Common Theme Attributes
이 글에서는 컬러에 대한 내용을 주로 다루고 있으니 몇 가지 컬러 관련 속성을 보겠습니다.
- ?attr/colorPrimary : 앱의 메인 브랜딩 컬러
- ?attr/colorSecondary : 앱의 세컨 브랜딩 컬러로 주로 메인 브랜딩 컬러를 보완하는 좀 더 밝은 색상으로 사용
- ?attr/colorOn[Primary, Secondary, Surface etc] : 각 컬러에 대한 대비를 이루는 색입니다. 예를 들어 배경에 ?attr/colorPrimary를 쓰고, 여기위에 다른 UI 컴포넌트를 올릴 때 colorOnPrimary를 사용하면 이 컴포넌트를 좀 더 눈에 띄게 강조 할 수 있겠죠.
- ?attr/colorSurface : 카드(cards), 시트(sheets), 메뉴(menues)와 같은 컴포넌트의 표면 색을 나타냅니다.
- ?attr/colorBackground : 스크린의 백그라운드 색
- ?attr/colorError : 에러를 표시할 때 사용할 색
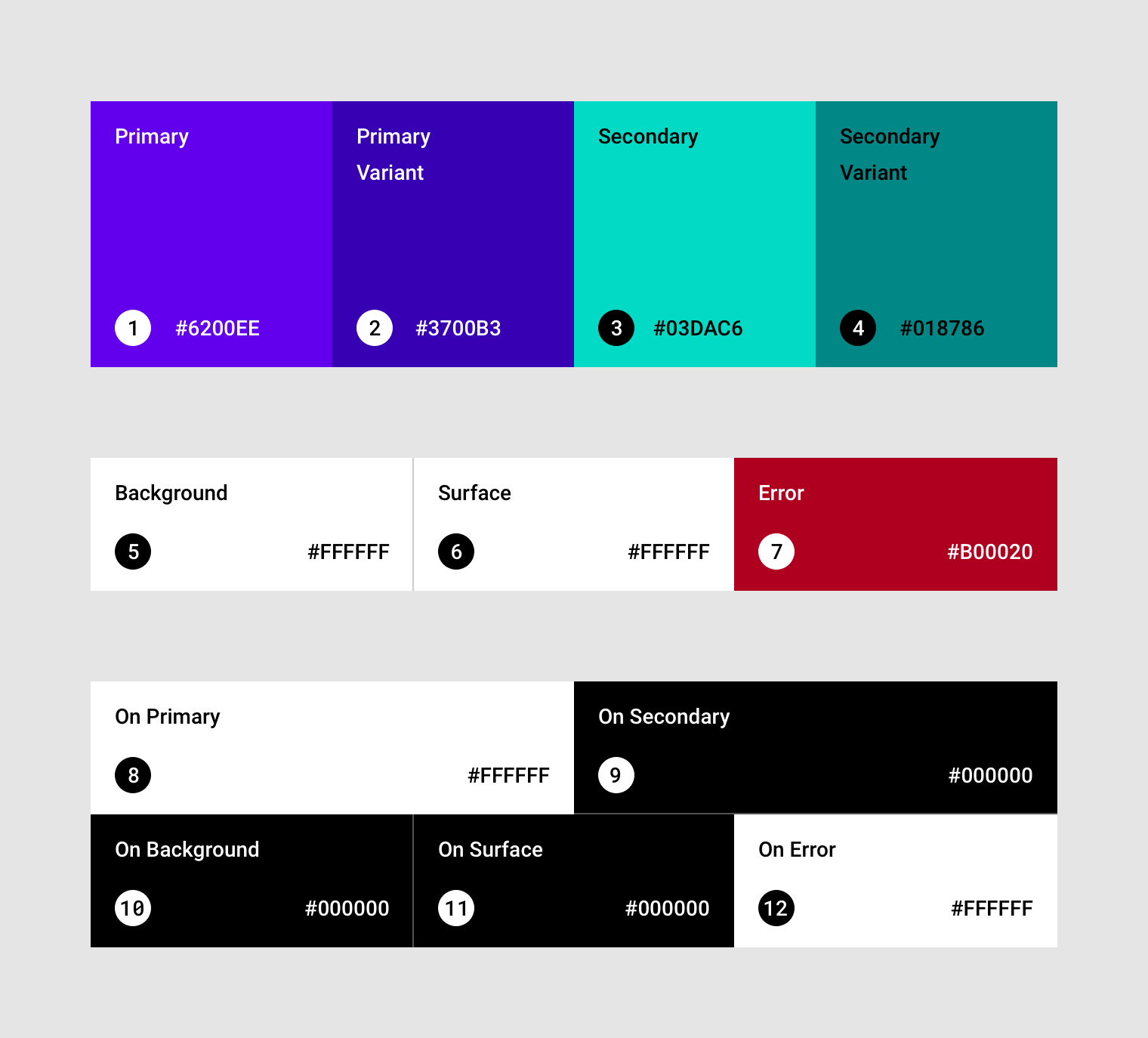
아래 이미지는 material.io 페이지에 있는 The baseline Material color theme로, 위의 컬러를 보통 어떤식으로 선택하는지에 대한 예시를 보여주고 있습니다. 참고로 material.io 페이지에 가면 대비가 되는 색을 선택하거나, 위에 있는 머티리얼 테마에 사용되는 속성값들을 어떤 식으로 결정하면 좋을지에 대한 가이드와 툴이 잘 나와있습니다.

다시 아래 목록으로 돌아와서 위에 있는 속성들을 참고하면 저는 아래와 같이 테마의 속성을 정의할 수 있을거 같습니다. 이걸 바탕으로 각 UI 컴포넌트에 하드코딩 되어있던 컬러를 ?attr를 이용해서 바꿔줍니다.

이제 위의 속성들을 각 테마에 따라 정의합니다.
밝은 테마
1 | <style name="LightTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar"> |
어두운 테마
1 | <style name="DarkTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar"> |
이제 감이 오시나요? 위의 속성들을 재정의 하는 테마를 추가하기만 하면 이제 얼마든지 분위기가 확 다른 앱을 만들 준비가 된 것이죠.
그럼 이제 이런 테마를 어떻게 적용하면 될까요? 아까 위에 기술 했던대로 activity 또는 application 단위로 androidManifest의 android:theme 태그를 이용해 정의하면 됩니다. 이걸 동적으로 하고 싶다구요? 그럼 간단히 테마를 선택할 수 있는 다이얼로그를 하나 만들고 테마를 선택하면 이걸 Preference 같은 곳에 저장하고, 액티비티가 시작 시 setContentView 이전에 테마를 설정해주면 됩니다.
1 | override fun onCreate(savedInstanceState: Bundle?) { |
테마는 뷰가 인플레이트 되기 전에 설정이 되고 인플레이트 후에는 변경해도 UI에 업데이트가 반영이 되지 않기때문에 setOntentView 이전에 해주어야합니다.
다크 모드
그럼 다크모드는 뭘까요? 다크모드는 안드로이드 9에서부터 지원되는 시스템 설정입니다. 즉 앱이 아니라 안드로이드 시스템에서 설정 가능한 모드입니다. 앱에서 다크모드를 지한한다는 것은, 사용자가 시스템의 다크모드를 적용하면 이에 따른 어두운 테마를 만들어 두었다가 이게 적용되도록 해주면 됩니다. 간단하죠?
이 부분은 이 글의 내용을 이해했다면 간단히 적용이 가능하지만 이 글에서 다루면 너무 길어질 것 같아서 다음 포스팅에서 따로 다루도록 하겠습니다.
마무리
저는 디자인과는 좀 거리가 있어보이는 개발자입니다. 노트북이 들어간 백팩과 체크무늬 셔츠가 가장 편안합니다. 하지만 그럼에도 제가 만든 앱은 어디서나 돋보였으면 좋겠고 보기에 좋았으면 좋겠습니다. 또한 저는 잘 다듬어진 디자인은 그 자체로 유저에게 큰 가치를 준다고 생각합니다. 이 글을 보신 분들도 테마를 이용해서 보다 다양한 느낌의 앱을 앱을 만드는데 도움이 되셨으면 합니다.
참고
테마에 관련된 글들은 주로 안드로이드 엔지니어인 Nick Butcher의 유튜브 영상과 미디엄 글을 많이 참고했습니다. 또한 material.io에 있는 페이지들도 개발자에게 디자인과 관련된 컴포넌트나 개념을 잡는데 도움이 많이 되었습니다.
마지막으로 안드로이드의 테마를 이야기하면 항상 스타일(Style)에 대한 이야기를 보통 함께 합니다. 이 둘은 상당히 비슷하면서 다른데 개인적으로는 두개를 같이 다루면 오히려 개념을 잡는데 헷갈리기 때문에 스타일에 대한 이야기는 최대한 배제하였습니다. 하지만 테마를 이해했다면 스타일에 대한 부분도 꼭 짚고 넘어가면 좋을 것 같습니다.