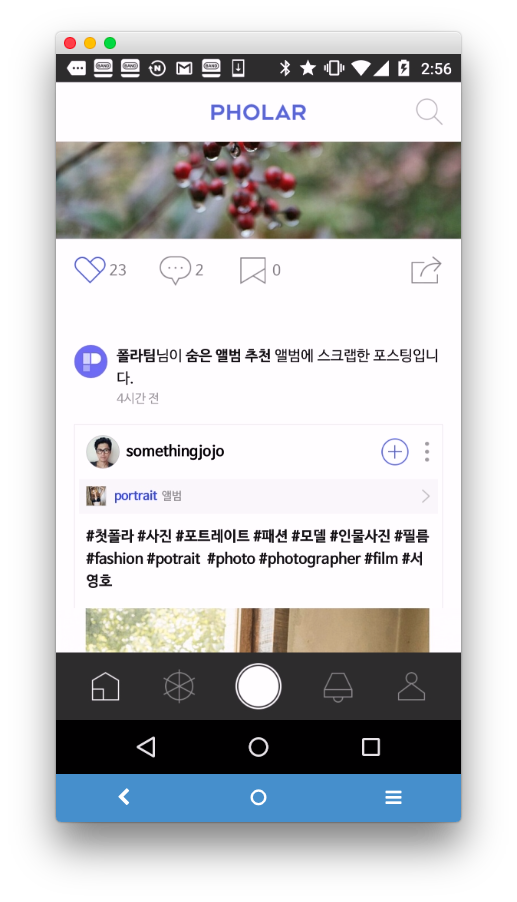
웹서핑을 하다보면 재미있는 글이나 자료들을 URL 링크 형태로 공유하는 경우가 많이 있습니다. 하지만 단순히 URL만 보게되면 보는 사람 입장에서는 해당 링크가 어떤 웹페이지인지 알기가 어렵죠. 그래서 많은 앱과 서비스에서 아래와 같이 해당 페이지에 대한 미리보기(제목, 설명, 이미지)를 제공합니다.

이런 화면을 보여주기 위해 사용되는 가장 기본적인 방법은 OGTag(Open Graph Meta Tag)를 이용하는 방법입니다. OGTag는 웹페이지에 대한 간단한 정보를 html에 입력해두고 이 페이지를 보여주는 앱이나 서비스에서 이를 이용해 위의 스크린 샷과 같이 페이지에 대한 간략한 정보를 보기 쉽게 보여줄 수 있도록 하는 것입니다. 아래는 html에 OGTag를 입력하는 예입니다.
1 | <head> |
보시면 property가 og:xxx인 메타 태그들이 있는데요. 이것들이 바로 OGTag 입니다. 메타 태그는 본래 해당 페이지를 설명하는 정보들을 넣기위한 태그입니다. 검색엔진이 웹페이지를 검색하거나 웹브라우저가 해당 페이지를 정확하게 보여주기 위해 도움이 되는 정보 등으로 사용됩니다. 이중에서도 Open Graph Meta Tag는 사용자가 웹사이트를 페이스북에 공유하기 좋게 하기 위한 목적으로 만들어졌습니다. 이와 유사한 걸로는 트위터의 card 태그가 있습니다.
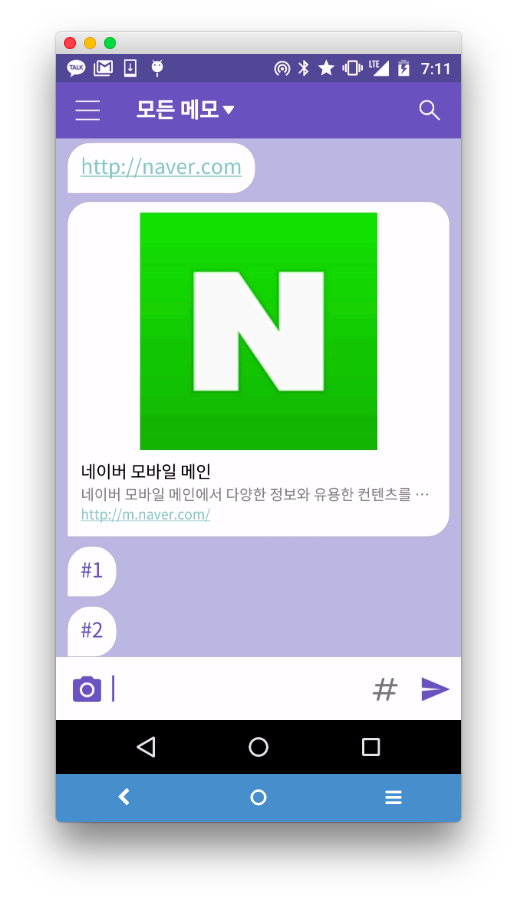
위와 같이 og:xxx 태그를 입력해둔 웹페이지를 페이스북에 공유하면 페이스북에서는 이 태그들을 이용해서 해당 페이지의 링크를 마치 페이스북의 오브젝트처럼 다루어서 보다 예쁘게 보여줍니다. 아래 이미지는 페이스북에 링크를 공유했을때 보여지는 화면인데요. 이걸 보시면 바로 이해가 가실겁니다. 제가 공유한건 단순히 https://naver.com 이란 URL인데 아래와 같이 페이스북에서 자체적으로 예쁘게 보여주죠. 지금은 페이스북이 아니라 밴드, 라인, 카톡등 다른 서비스에서도 이를 이용해서 비슷하게 미리보기를 해주고 있습니다.

Open Graph Meta Tag는 페이스북의 Open Graph Protocol에 정의가 되어있습니다. 이에 대한 자세한 설명은 아래 링크에서 확인 가능합니다. 지금까지 소개에선 타이틀, 설명, 썸네일 이미지 정도의 정보를 보여줄 수 있다는 정도였지만 실제로는 OGTag를 이용해 동영상, 음악 같은 것들도 표현할 수 있습니다. 또한 아래의 Open Graph Protocol 페이지에 가면 언어별 파서 및 플러그인, 개발 도구 등도 보실 수 있습니다.
그럼 안드로이드 앱에서 OGTag를 이용하려면 어떻게 하면 될까요? 아주 간단합니다.
- 링크를 입력 받는다.
- 해당 링크의 html을 가져와 OGTag를 파싱한다.
- 2에서 파싱된 OGTag 정보를 가지고 원하는 UI로 예쁘게 보여준다.
위의 과정을 간단히 코드로 구현해 보았습니다. Jsoup를 통해 html을 가져오고 여기서 OGTag를 파싱하는 코드입니다. 간단히 위의 로직만 옮긴 코드라서 슈도코드 정도 느낌으로 참고만 하면 될 것 같습니다.
1 | private void getOGTag(String url, final OGTag ret) { |
조금 더 생각해볼 것들
서비스 적용하기
위의 예는 아주 간단한 구현이지만 실제로 서비스에 적용하려면 성능과 네트워크 사용에 대한 부분도 생각해봐야합니다. 링크가 PC 페이지인 경우 html 자체도 상당한 크기를 가질 수 있기때문에 이 자체도 부담이 될 수 있습니다. 따라서 매번 URL을 통해 OGTag를 파싱하는 건 쓸데없이 네트워크 트래픽 및 성능 상 낭비가 될 수 있습니다. 이를 피하기 위해서는 중간에 서버를 두거나, 캐싱을 사용하는 건데요. 서버를 두는건 OGTag를 통해 얻을 수 있는 장점에 비해 너무 큰 리소스가 들어가는 문제가 있습니다.
또한 서버를 두든 앱에서 로컬 캐싱을 하든 웹페이지의 OGTag를 실시간으로 반영하기 어렵다는 이슈가 있습니다. 따라서 서비스에 따라 상황에 맞춰 적절히 적용하는 센스가 필요합니다. 앱개발자 입장에서는 며칠 단위의 로컬 캐시를 만들어서 서버없이 간단히 구현하는 방식도 좋을것 같습니다.
OGTag가 없는 경우
OGTag를 사용자가 넣어두지 않은 경우에도 URL미리보기를 적용하고 싶다면 html내에서 적당한 이미지와 타이틀, 설명을 뽑아서 사용하면 됩니다. 가령 타이틀은 메타 태그의 title을, 설명은 description을 사용한다든지, 아니면 본문의 텍스트 중 앞부분에서 적당히 잘라서 쓴다든지 하는 것이죠. 이미지 역시 div 또는 body안에서 첫번째 이미지를 찾아서 가져 올 수 있겠죠. 이런 부분은 정답이 없기에 성능이나 정책을 적당히 고려해서 적용하면 될 것 같습니다.
페이스북의 OGTag 처리
참고로 페이스북은 서버단에서 OGTag를 처리하고 자체적으로 캐싱도 해주고 있습니다. 사용자의 포스팅을 피드 형식으로 보여주니 당연한거 같기도 합니다. 사용자가 포스팅에 URL을 첨부하면 페이스북 크롤러가 해당 페이지의 OGTag를 캐싱해서 피드에 내려주는 방식입니다. 성능 이슈 때문인지 캐싱된 OGTag는 크롤링 될 때의 스냅샷이 저장되고 개발자 콘솔에서 캐시를 초기화 해주지 않으면 OGTag가 수정되어도 반영이 되지 않습니다. 폴라에는 각 엔드나 프로필등의 주요화면에 URL 공유하기 기능이 있는데요. 위와 같은 이슈때문에 공유하기 URL을 생성할때 앱에서 URL 뒤에 타임스탬프를 붙여서 이를 회피하고 있습니다(캐싱이 되지 않도록).
그리고 OGTag가 없더라도 타이틀, 설명, 이미지를 적당히 가져와서 보여줍니다. 페이스북 크롤러가 미리보기에 사용할 값을들 파싱할때 OGTag가 있으면 OGTag를, 없으면 다른 곳에서 데이터를 가져오도록 구현되어 있는듯 하네요. http://develope.android.com 페이지를 가지고 테스트 해봤더니(ogtag가 없는 페이지) 타이틀은 title, 설명은 description을 가져옵니다. 이미지는 첫번째 이미지가 아니고 중간에 있는걸 가져오는데 뭘 기준으로 고르는지는 잘 모르겠네요.
마무리
폴라에서 공유하기 기능을 개발하면서 단순히 URL링크만 공유했는데 어떻게 다른 서비스에서는 저렇게 링크를 보기좋게 보여줄까 하고 궁금했습니다. 다른 분께도 이 글이 도움이 되면 좋겠습니다