안드로이드 개발 시 유용한 툴 소개(ChromeADB, Vysor)
안녕하세요. 오늘은 안드로이드 개발 시 유용한 툴 두가지를 소개드리려고 합니다. 기술적인 내용이 아니니 가볍게 봐주시면 좋겠습니다.
ChromeADB
첫번째로 소개드릴 툴은 ChromeADB입니다. 이 툴은 ADB 주요 기능들에 GUI를 입혀서 만든 크롬앱입니다. 사용해보시면 굳이 설명이 필요없을 정도로 UI도 단순하고 직관적인데요.
그래도 간단히 소개해 드리도록 하겠습니다. 먼저 아래 화면은 패키지 관리 화면입니다. 앱 삭제 및 설치, 데이터 삭제, 강제 종료를 쉽게 할 수 있습니다. 보통은 단말의 설정 -> 앱관리에 들어가 원하는 앱을 찾고 위의 작업들을 하는데요. 제조사나 안드로이드 버전에 따라 메뉴 구성이 달라서 은근히 많은 시간이 들고 자주하게 되면 매우 귀찮은 작업입니다. 하지만 ChromeADB를 사용하면 매우 쉽고 빠르게 이런 작업들을 할 수 있습니다.

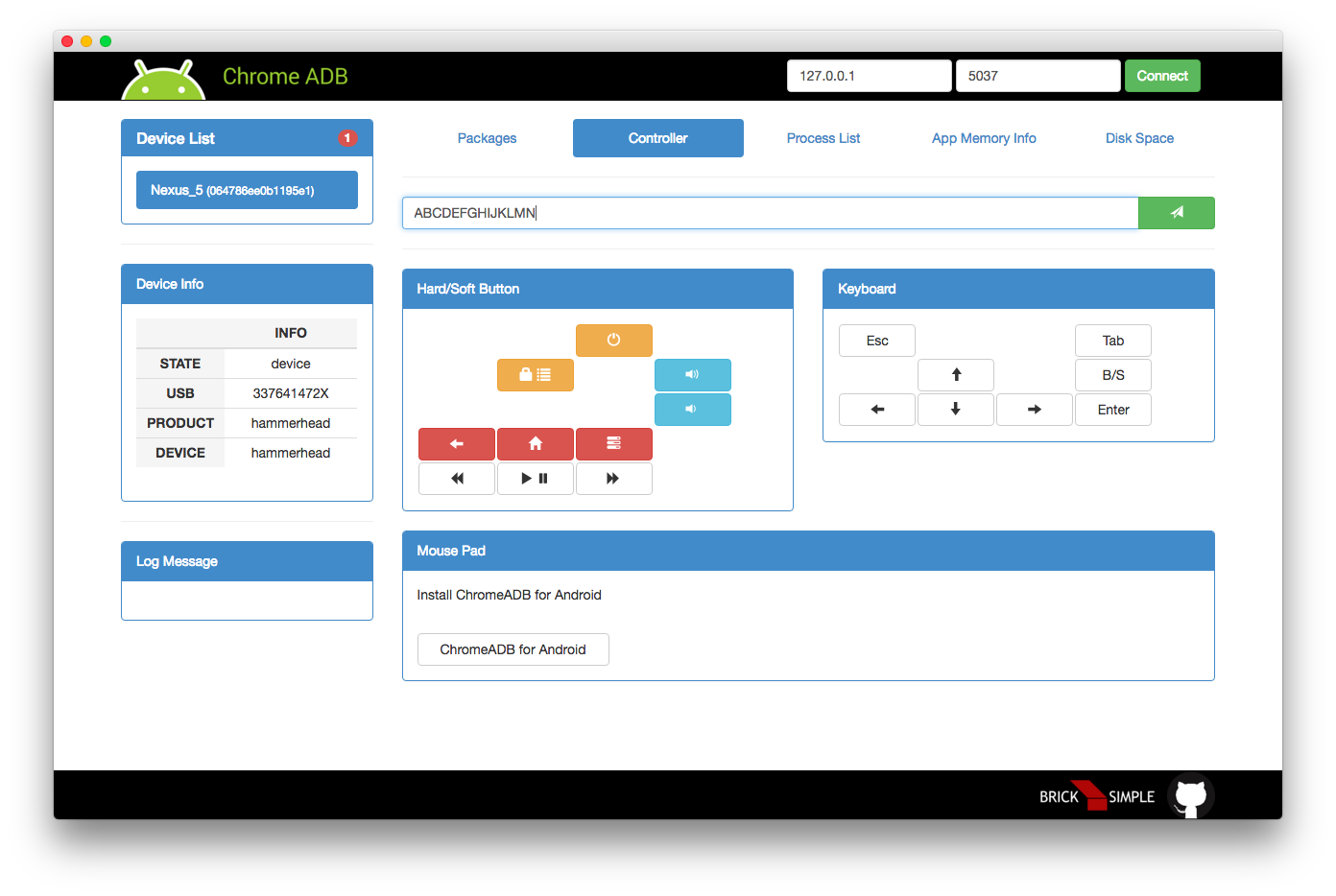
두번째로는 컨트롤러 화면입니다. 텍스트 입력, 전원, 볼륨 등의 사용자 입력을 이용한 테스트를 할 수 있습니다. 저는 글쓰기 에디터를 만들때 유용하게 사용했던 기능입니다.

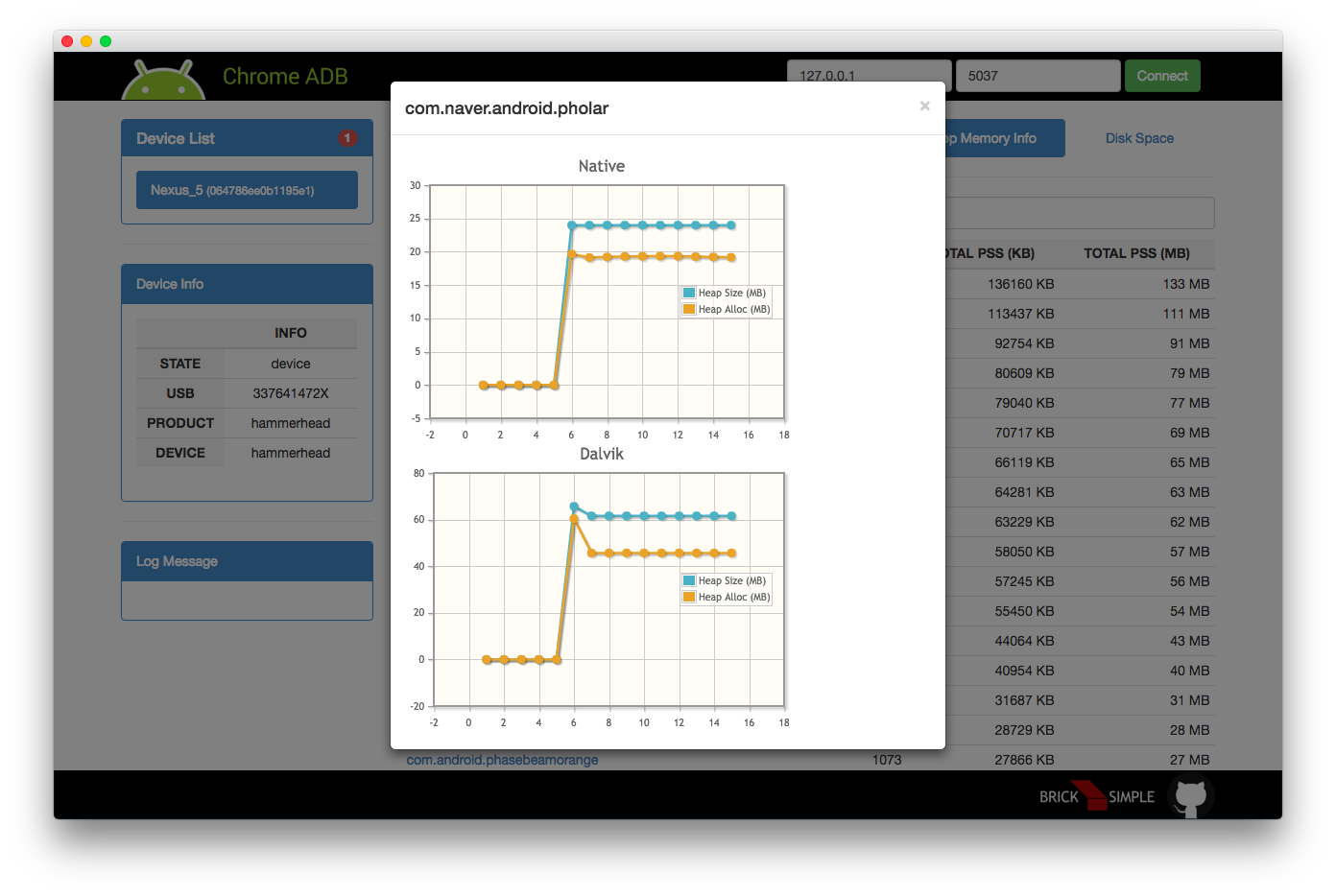
마지막으로 보여드릴 기능은 메모리 관리 기능인데요. 그래프를 통해서 실시간으로 메모리 사용량을 볼 수 있습니다. 사실 이 기능은 안드로이드 스튜디오에서 이제 메모리 사용량을 예쁘게 보여주기 때문에 별로 의미가 없어지긴 했는데요. 예전에 이클립스를 사용할때는 정말 유용했던 기능입니다. 프로세스 탭에 들어간 후 메모리 사용량을 보고 싶은 앱을 선택하면 됩니다.

Vysor
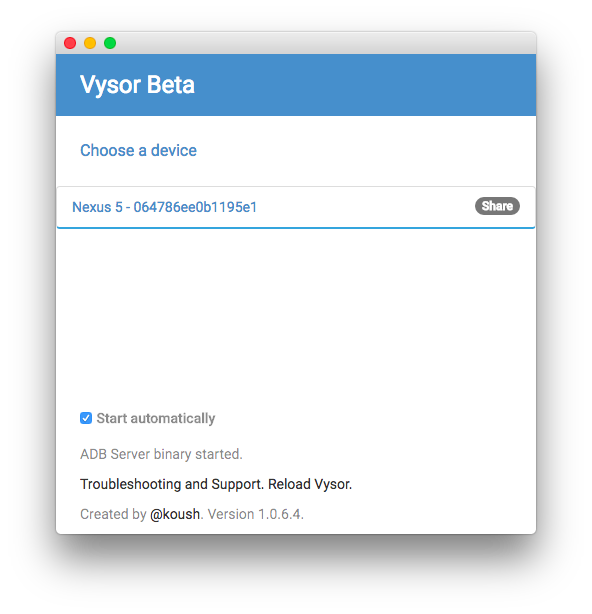
두번째로 소개드릴 앱은 바로 Vysor라는 앱으로 ChromeADB와 마찬가지로 크롬앱입니다. 실제 안드로이드 단말의 화면을 컴퓨터 화면으로 미러링해주는 앱으로 정말 강력하게 추천하는 앱입니다. 그 이유는 다음과 같습니다. 일반적으로 테스트를 하다보면 에물레이터를 쓰거나 단말을 직접 연결해서 단말을 통해 테스트를 하는데요. 이 두가지 방법은 모두 장단점이 있습니다. 에뮬레이터를 쓰는 경우엔 보통 네트워크나 카메라, GPS 등의 테스트가 제한적이고 각종 앱들의 계정 관련 설정을 하기가 까다롭습니다. 가령 카카오톡 공유하기 기능 같은 걸 테스트하기 위해서는 카카오톡 계정을 연동하는 등의 작업을 해야하는데 이런 부분이 어렵죠. 실제 단말을 사용하는 경우엔 위의 단점들을 극복할 수 있지만 매번 모니터를 보고 코드를 작성하다가 다시 단말을 확인하는 작업이 여간 불편한게 아닙니다. 하지만 이 앱을 쓰면 이런 단점들은 커버하고 장점만 취할 수가 있습니다. 회의때 프리젠테이션 용도로 사용해도 아주 좋구요. 사용법도 너무 간단합니다. Vysor를 실행하고 PC와 안드로이드 단말을 연결하면 Vysor에 연결된 단말이 나오고 Connect 버튼을 누르면 바로 미러링이 시작됩니다.

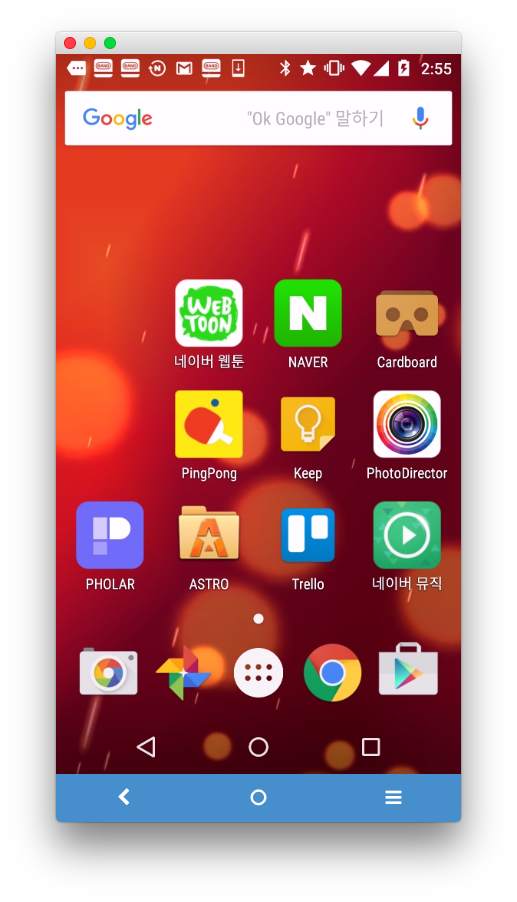
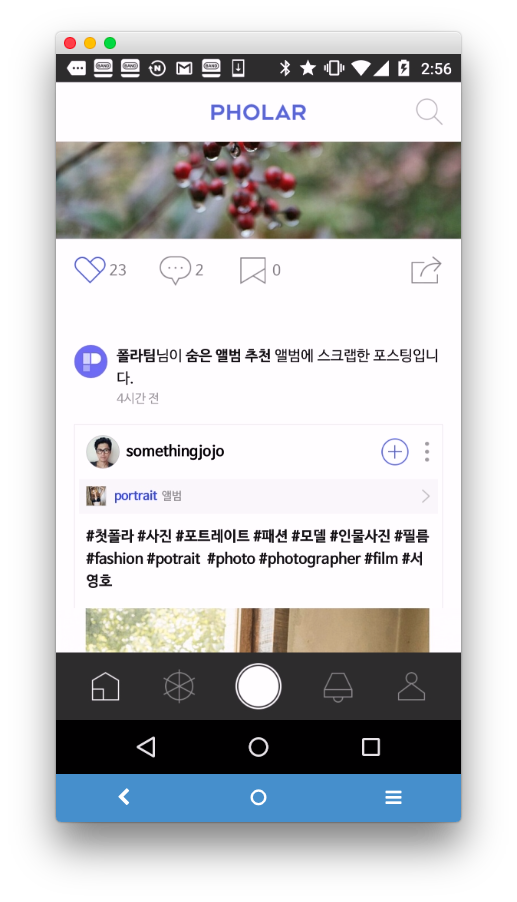
아래 화면은 미러링이 시작된 화면입니다.


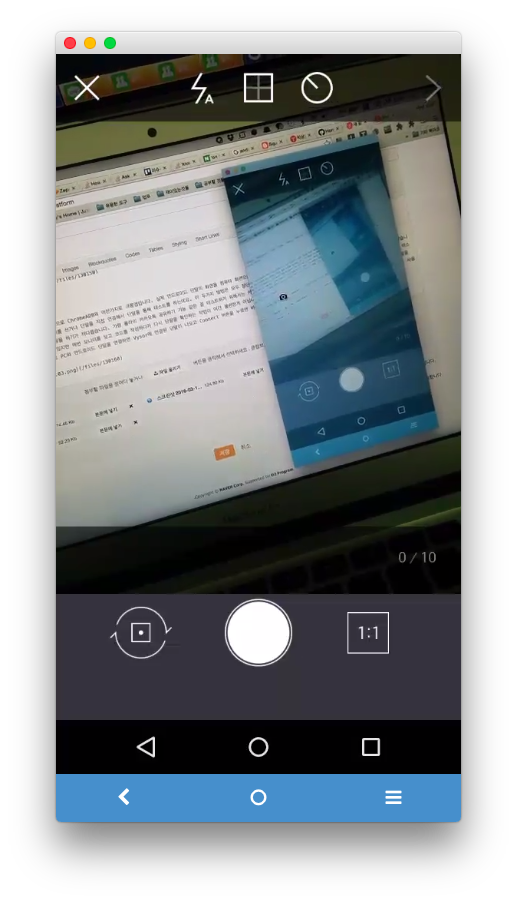
아래 이미지는 실제 단말에서 카메라를 켠 화면인데요. 미러링된 화면에서도 잘 보이는걸 알 수 있습니다.
개발을 하다보면 키보드에서 마우스로 손 한번 가는것도 귀찮게 느껴질때가 있는데요. 코드를 짜고 빌드 버튼을 누르고 키보드에서 손을 떼고 단말을 손에 쥐고 테스트하는 작업은 말할것도 없죠.
이런것들이 상당히 많이 해소되기 때문에 정말 좋습니다. (살짝 화면상에 딜레이가 있거나 화질이 떨어지기도 하는데요 크게 불편한 정도는 아닌거 같습니다.)
마지막으로 위에 소개드린 두 앱은 모두 크롬앱으로 만들어졌기 때문에 맥이든 윈도우든 리눅스든 다 사용이 가능하고 설치고 크롬 앱스토어에서 쉽게 설치가 가능하구요. 일반 앱처럼 런처를 통해서도 바로 실행 시킬 수 있는것도 큰 장점인것 같습니다. 장인은 연장을 가리지 않는다고 하지만 좋은 툴들을 사용하면 개발이나 테스트 시간을 많이 줄여주기 때문에 이런 툴들을 적절히 잘 사용하면 좋을 것 같습니다!