들어가며
뷰모델은 안드로이드 AAC(Android Architecture Components)중 하나로 라이브 모델과 함께 굉장히 중요한 역할을 차지합니다. AAC는 구글에서 안드로이드 앱을 좀 더 쉽고 견고하게 개발할 수 있도록 개발자 커뮤니티의 피드백을 받아 만들어지고 있는 라이브러리입니다.
소프트웨어는 마치 사람처럼 성장합니다. 안드로이드가 1.0이 2008년에 발표되었으니 벌써 12년이 되었습니다. 당연히 안드로이드 API도 초기 설계는 부족한 부분이 많이 있었습니다. 이에 따라 어떤 부분은 개발하기도 어렵고 버그가 발생하기 쉬운 구조적인 문제도 아주 많았죠.
하지만 구글이 대단하고 잘하고 있는건 이런 부족한 부분을 끊임없이 발견하고 피드백을 받아 개선시켜주고 있다는 점입니다. AAC가 등장한 배경도, 그 AAC의 하나인 뷰모델이 등장하게 된 배경도 결국은 이런 맥락입니다.
자, 그럼 뷰모델이 해결하고자 하는 문제는 무엇이고, 뷰모델은 이 문제를 어떻게 해결해주고 있을까요? 이번 글에서는 이 두 가지 질문에 대해 알아보도록 하겠습니다.(결론을 먼저 말하자면 뷰모델은 액티비티의 재생성 시 UI와 관련된 데이터를 유지하기 위해 사용합니다.)
뷰모델이 해결하고 싶은 문제
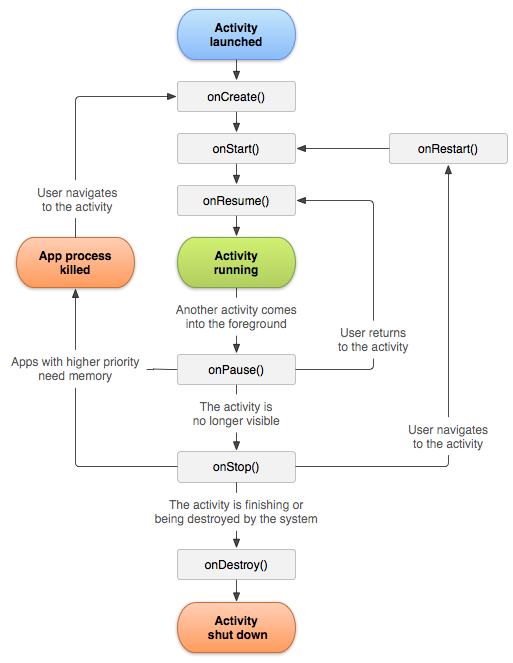
안드로이드 앱 개발을 한다고 하면, 가장 많이 부딪히는 개념중에 하나가 액티비티의 생명주기입니다. 안드로이드 앱의 거의 모든 UI 요소들은 액티비티에 속하게됩니다. 그리고 이 액티비티는 생명주기를 가집니다.
여기서 생명주기라 함은 크게 액티비티의 생성(onCreate)부터 소멸(onDestroy)까지를 말하고 좀 더 디테일하게 보면 유저에게 최초로 보여지는 시점(onStart - onStop), 포커스를 갖게되는 시점(onResume - onPause) 등을 포함합니다.

문제. 액티비티는 시스템에 의해 재생성(re-created)될 수 있습니다.
이런 상황은 단말의 몇몇 설정 변경 시 발생합니다. 가장 흔한 예는 단말의 방향 전환(가로모드, 세로모드), 언어 설정 변경을 생각해 볼 수 있습니다. 이런 시스템 설정 변경은 앱 밖에서 발생하기 때문에 이로 인한 발생되는 액티비티의 재생성은 우리가 제어할 수 없습니다.
그리고 이렇게 액티비티가 재생성이 되면 액티비티가 가지고 있던 데이터는 사라집니다.
위와 같은 이유로 액티비티가 재생성 되었을 때, 좋은 유저 경험을 주기 위해서는 마치 아무일도 없었던 것 처럼 UI와 관련된 데이터를 어딘가에 저장해 두었다가 이를 이용해서 다시 화면을 그려줘야합니다.
기존의 해결책. onSaveInstanceState()와 onRestoreInstanceState()
액티비티의 onSaveInstanceState() 콜백을 이용하면 이런 예외적인 상황에서 저장해두고 싶은 데이터를 번들(Bundle)에 저장할 수 있습니다. 그리고 이렇게 저장해둔 데이터는 액티비티가 재생성될 때 onCreate(savedInstanceState: Bundle?)나 onRestoreInstanceState() 콜백을 통해 다시 전달받을 수 있습니다.
하지만 이 방법은 번들을 사용하기 때문에 저장하고자 하는 데이터의 형태도 제한이 되고, 많은 양의 데이터를 저장하기에는 제한이 있습니다. 번들의 사용에 대해 가이드 하고 있는 공식 문서에서는 50Kb 미만으로 유지하기를 가이드 하고 있습니다.
또한 이 방법에서 onSaveInstanceState()는 메인 쓰레드에서 동작해야하기 때문에 여기서 데이터를 저장하는데 시간을 많이 사용하게 되면 그만큼 UI에 버벅거림이 생기게 됩니다.
뷰모델은 이 문제를 어떻게 해결 할 수 있을까?
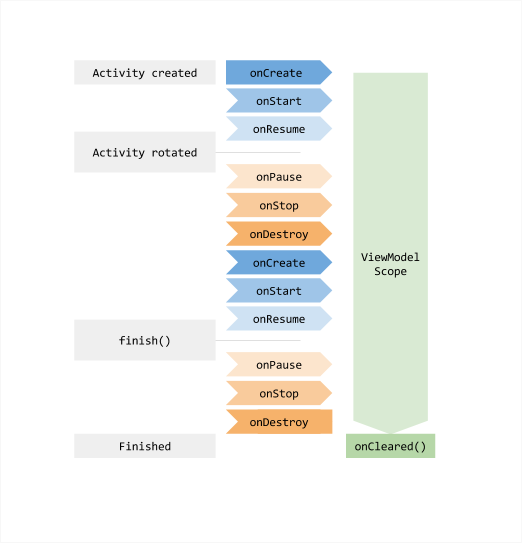
뷰모델은 아래와 같이 액티비티가 재생성이 되는 시나리오에서는 액티비티의 onDestroy가 호출되더라도 소멸되지 않습니다. 뷰모델은 액티비티내에서 finish()를 직접 호출하거나 사용자가 액티비티를 닫을 때(백키를 누르거나 히스토리에서 제거해서) 소멸됩니다.
뷰모델이 액티비티의 재생성시에도 살아 남으니 해결책은 아주 간단합니다. 액티비티가 재생성 되었을 때에도 유지하고 싶은 데이터는 뷰모델에 저장하면 됩니다.

뷰모델 사용 방법
간단히 화면에 게임의 점수를 표시해 준다고 생각해봅시다. 이 점수는 유저에 의해 업데이트가 되고, 가로모드를 지원하기 때문에 화면 방향이 전환되어도 유저에 의해 업데이트된 점수는 유지되어야 합니다.
이런 요구사항이 있을 때 뷰모델에 저장해야하는 값은 점수가 되어야 합니다. 아래와 같이 score를 저장하는 변수를 뷰모델에 선언해줍니다.
1 | class MyViewModel : ViewModel() { |
이렇게 만든 뷰모델은 생성자를 통해 만들지 않고 ViewModelProvider라는 팩토리 객체를 이용해서 만들어줘야합니다. 일단 뷰모델의 인스턴스를 얻었다면 그 이후 사용법은 간단합니다. 일반적인 클래스 객체를 사용하듯이 데이터를 읽고 쓰면 됩니다.
1 | fun onCreate(savedInstanceState: Bundle?) { |
참고로 안드로이드 개발자 페이지에서는 뷰모델과 라이브데이터(LiveData)를 함께 사용하는 예제를 보여주고 있습니다. 그 이유는 뷰모델과 라이브데이터를 함께 사용할 때 그 효용성이 극대화 되기 때문입니다.
지금은 이해를 돕기위해 라이브데이터에 대한 이야기는 하지 않겠습니다. 하지만 나중에 반드시 라이브데이터에 대해서도 공부해 보기를 권해드립니다.
뷰모델에 대해 조금 더 알아보자
앞에서 뷰모델이 어떤 문제를, 어떻게 해결 할 수 있는지 알아보았습니다. 이를 바탕으로 뷰모델을 언제, 어떻게 써야할지 조금 더 구체적으로 알아보도록 하겠습니다.
뷰모델에는 어떤 데이터를 저장해야 할까?
액티비티는 굉장히 다양한 데이터를 가지고 있을 수 있습니다. 그중에 뷰모델에 저장해야할 데이터는 어떤 데이터일까요? 정답은 UI와 연관된 데이터입니다. 앞서 뷰모델이 어떤 문제를 해결하고자 하는지를 이해했다면 당연한 이야기겠죠?
뷰모델을 사용할 때 주의점
뷰모델에는 반드시 액티비티나 프래그먼트(Fragment), 컨텍스트(Context)에 대한 참조를 저장하면 안됩니다. 뷰(Views)도 컨텍스트를 가지기 때문에 뷰에 대한 참조 역시 저장하면 안됩니다.
이에 대한 이유는 뷰모델의 생명주기를 생각해보면 알 수 있습니다. 뷰모델이 액티비티에 대한 참조를 갖고 있다고 생각해봅시다. 이 때 단말의 방향이 변경되어 액티비티가 재생성이 되면 어떻게 될까요?
현재 액티비티는 종료되고 새로운 액티비티가 생성되지만 뷰모델은 액티비티가 재생성 되어도 살아있기 때문에 종료된 액티비티의 참조를 갖고 있게됩니다. 결국 해당 액티비티는 뷰모델이 종료될 때까지 계속 메모리에 남게 됩니다. 즉 메모리 릭(Memory leak)이 발생합니다.
다만 여기에 한 가지 예외가 있는데, 어플리케이션의 컨텍스트는 뷰모델에서 가져도 됩니다. 어플리케이션은 액티비티가 아닌 어플리케이션의 생명주기를 따르기 때문입니다. 더해서, 뷰모델에서 시스템 서비스를 사용하기 위해 어플리케이션 컨텍스트가 필요한 경우 AndroidViewModel을 이용하면 됩니다. AndroidViewModel은 이런 경우를 위해 제공되는 뷰모델로 Application에 대한 참조를 가집니다.
뷰모델은 액티비티가 재생성될 때 UI와 관련된 데이터를 저장하기 위해 사용합니다.
또한 뷰모델은 액티비티의 재생성 시 UI 데이터를 저장하는 데 사용합니다. 데이터가 영구히 저장되어야 한다면 프리퍼런스(Preference)나 데이터베이스에 저장해야합니다.
뷰모델을 사용할 때 얻을 수 있는 추가적인 장점
뷰모델을 사용하면 UI와 관련된 데이터를 액티비티나 프래그먼트로부터 분리할 수 있습니다. 일반적으로 UI 개발 시 데이터와, 뷰, 로직을 분리하는 것이 코드의 복잡도를 줄이고 개발을 편하게 해준다는 것은 UI 개발에서 MVC, MVP, MVVM과 같이 다양한 패턴이 존재하는 것을 보아도 알 수 있습니다. 또한 이렇게 데이터와 UI를 분리하면 코드를 테스트 하기도 좋아집니다.
그리고 뷰모델을 올바르게 사용한다면 코드에 대한 가독성도 높아 질 수 있습니다. 예를 들어 어떤 액티비티의 코드를 분석하는데 여기서 뷰모델을 쓰고 있다면 바로 이 액티비티의 UI 관련 데이터는 이 뷰모델 코드를 보면 되겠구나하고 알 수 있습니다.
마무리
이번 글에서는 뷰모델의 개념에 대해 알아보았습니다. 뷰모델이 왜 만들어졌고 어떻게 사용하면 되는지만 알고 바로 뷰모델을 사용해도 되지만 뷰모델과 관련된 개념들은 재밌는 부분이 많습니다.
액티비티의 생명주기, 데이터를 저장하는 다양한 방법들, 라이브데이터, 프래그먼트, 디자인 패턴에서의 뷰모델과, 안드로이드 AAC 뷰모델과의 차이 등이 있는데 이런 개념들을 시간을 두고 하나씩 완전히 익혀두면 굉장히 큰 도움이 될 수 있습니다.
참고로 뷰모델에서 데이터를 저장하는 것은 내부적으로 프래그먼트의 setRetainInstance라는 메커니즘을 사용합니다.
마지막으로 어떤 도구도 상황에 맞게 사용하는 것이 중요합니다. 뷰모델에는 다양한 장점이 있지만 사용해야하는 곳과 주의할 점이 분명합니다. 이런 점들을 잘 알고 필요할 때 사용하는 것이 중요합니다. 이 글이 뷰모델을 사용하는데 조금이라도 도움이 되면 좋겠습니다.
참고자료
- ViewModel Overview
- 안드로이드 공식 페이지의 뷰모델 사용 가이드
- Understand the Activity Lifecycle
- 안드로이드 공식 페이지의 액티비티 생명주기 가이드
- Parcelables and Bundles
- 안드로이드 공식 페이지의 Parcelables과 번들에 대한 설명
- ViewModels : A Simple Example
- 구글 Advocator인 Lyla가 쓴 뷰모델의 사용 시 주의할 점과 다른 방식들과의 비교
- ViewModels: Persistence, onSaveInstanceState(), Restoring UI State and Loaders
- 구글 Advocator인 Lyla가 쓴 뷰모델에 대한 전반적인 설명