CSS 글꼴(Font) 이야기
CSS 글꼴
우리는 하루에도 수많은 글을 봅니다. 스마트폰으로 웹서핑을 하거나 책을 볼 때, 우연히 길에서 스쳐간 간판까지, 눈을 뜨고 있다면 의식적으로든, 무의식적으로든 글을 읽는 걸 피할 수 없죠.
글은 기본적으로 정보를 전달하지만 같은 글이라도 다양한 서체로 표현될 수 있습니다. 사람마다 글씨체가 모두 다른 것처럼 말이죠. 이에 따라 세상에는 굉장히 많은 글꼴이 개발되어 사용되고 있습니다. 애플의 스티브 잡스가 글꼴을 굉장히 중요하게 다루었다는건 굉장히 유명한 이야기입니다.
프로그래머인 저에게도 글꼴을 다룰일은 굉장히 많습니다. 개발하는 서비스에 따라 디자이너가 원하는 글꼴이 다르기 때문에 디자인 팀에서 선정한 글꼴을 적용해야합니다. 또한 개발환경을 세팅할 때 좋아하는 글꼴을 설치하고 이를 IDE에 적용하는 것은 마치 신성한 의식과도 같은 일입니다.
이번 글에서는 프로그래머로서 글꼴을 다룰 때 자주 마주치는 몇 가지 개념들에 대해 다루도록 하겠습니다.
세리프(Serif)와 산 세리프(Sans-Serif)

세리프(Serif)
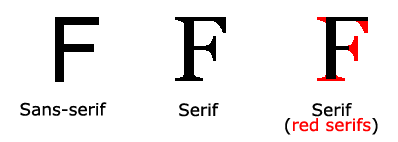
세리프는 ‘장식’을 의미합니다. 위에 이미지에서 세리프 글꼴을 보면 선의 끝에 굴림 처리가 되어있고, 선의 굵기도 다른 특징을 가집니다. 한글로 치면 궁서체가, 영어로는 타임즈 뉴 로만(Times New Roman)이 대표적이죠. 보통 인쇄물에 많이 사용됩니다.
산 세리프(Sans-Serif)
Sans는 ‘없음’을 나타냅니다. 즉 세리프가 없다라는 의미가 되니 장식이 없다라고 받아들이면 되겠죠? 위의 이미지에서 산 쉐리프 서체를 보면 선의 굵기가 동일하고 장식이 없습니다. 한글 글꼴에서는 고딕 서체들을 떠올리면 됩니다. 주로 모니터 화면에서 보는 서체에 많이 사용됩니다.
참고로 디지털 세상에서 산 세리프 글꼴이 자주 쓰이게 된건 과거에는 디스플레이 기능의 제약상 곡선을 매끄럽게 표현하기 어려워 세리프 글꼴을 표현하기 어려웠던 이유가 있었다고 하네요.
세리프와 산 세리프의 차이
둘의 차이를 위에서 간단히 살펴 보았습니다. 표면적으로는 글꼴에 ‘장식’이 있는지 없는지가 핵심이지만 조금만 더 이 둘의 차이를 알아보도록 하겠습니다.
먼저 세리프와 산 세리프의 차이는 가독성(readability)과 판독성(legibility)을 가지고 볼 수 있습니다.
가독성은 많은 양의 글을 볼 때의 읽기 쉬운 정도를 나타내는데 일반적으로 신문과 같은 인쇄물에서는 쉐리프가, 모니터 화면 상에서는 산세리프가 가독성이 높다고 봅니다. 다만 이건 사람에 따라, 익숙한 정도에 따라 달라지는 주관적인 부분입니다.
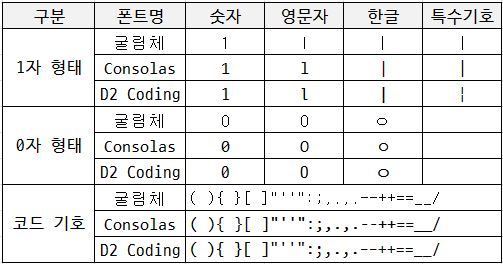
판독성은 각각의 글자가 정확히 어떤 글자를 나타내는지를 인식할 수 있는 정도를 나타냅니다. 예를 들어 i와 l은 글꼴에 따라 매우 비슷하게 보일 수 있습니다. 프로그래머가 코딩을 할 때 가장 먼저 프로그래밍 하기 좋은 글꼴을 설정하는데 그 이유가 여기에 있습니다.
프로그래머가 사용하는 글꼴들은 대부분 이 판독성이 좋은 것들이 많습니다. 아래의 예는 네이버에서 만든 D2Coding 이라는 글꼴입니다. 이미지를 보시면 헷갈리기 쉬운 글자들이 구분되기 쉽도록 신경을 많이 쓴 것이 느껴 지시나요? 그리고 이런 노력들이 앞에서 이야기한 판독성을 높여줍니다.

모노스케이프(Monoscape)
앞에서 세리프와 산 세리프에 대해 알아보았습니다. 그럼 두 번째. 글꼴을 이야기 할 때 모노스케이프는 무엇을 의미하는 걸까요?
답은 간단합니다. 모노스케이프 글꼴을 모든 글자의 가로길이가 같은 글꼴을 이야기합니다. 모노스케이프란 단어 자체가 고정너비라는 뜻이기도 합니다. 그럼 모노스케이프 글꼴은 언제 주로 사용할까요? 바로 프로그래밍을 할 때 가장 많이 선택 합니다. 글꼴이 고정너비여야만 코드가 동일한 간격으로 정렬되어 편집도 쉽고 보기도 좋기 때문이죠. 엄밀히 말하면 보통 모노스케이프이면서 산 세리프인 글꼴을 많이 사용합니다.
참고로 저는 코딩을 할 때 D2Coding이나 나눔고딕코딩 글꼴을 주로 사용하는데요. 이 두 글꼴은 한국에서 개발된 글꼴이라 한글도 잘 지원이 되고 무료이기까지 합니다.
아무래도 우린 한국 사람이니 코드를 짜다보면 주석이나, 코드 자체에도 한글이 들어갈 일이 생깁니다. 이럴 때 외국에서 만든 글꼴을 쓰면 한글이 예쁘게 나오지 않는 경우가 많은데(폰트에 한글 자체가 아예 안들어가 있기 때문에) D2Coding이나 나눔고딕코딩을 쓰면 이런 문제가 깨끗이 해결됩니다. 참고로 이 두 글꼴은 네이버에서 만든 글꼴입니다. 한때 제가 몸담았던 회사라 괜히 더 애정이 가네요. :)

폰트 패밀리(Font Families)
글꼴은 우리가 글을 사용하며 함께 발전해 왔습니다. 어떤 운영체제를 사용하든 글꼴 설정에 들어가서 내가 사용할 수 있는 글꼴을 확인해 보면 그 숫자에 아마 놀라실겁니다.
이렇게 많은 글꼴중에 원하는 글꼴을 좀 더 쉽게 적용하려면 어떻게 해야할까요? 그리고 내가 사용하려고 하는 글꼴이 시스템에 설치가 되어있지 않다면 어떻게 해야할까요? 폰트 패밀리는 이런 문제를 해결해 줍니다.
아래는 CSS에서 폰트 패밀리를 설정하는 예제입니다. 아래 코드는 이렇게 읽을 수 있습니다.
시스템에 Verdana 글꼴이 있으면 Verdana를, 없으면 Arial을, Arial도 없으면 산 세리프 글꼴 중에 하나를 사용해주세요.
1 | font-family: Verdana, Arial, sans-serif; |
즉 글꼴이 없는 경우를 대비해서 좌측에서부터 순서대로 예비 글꼴을 지정할 수 있는 것이죠. 이때 특정 글꼴을 지정하거나, 앞서 우리가 배웠던 글꼴의 형태를 지정해 줄 수 있습니다. 위의 예에서는 산 세리프(sans-serif) 부분이 이에 해당합니다.
마무리
이번 글에서는 프로그래머로서 글꼴을 다룰 때 알아야할 아래의 세 가지 주요 개념에 대해 알아보았습니다.
- 세리프와 산 세리프
- 모노스케이프
- 폰트 패밀리
세리프와 산 세리프, 모노스케이프는 글꼴에 대한 전반적인 개념이고 폰트 패밀리는 CSS에서 글꼴을 지정하는 방식입니다. 폰트 패밀리는 CSS에서 대표적으로 사용되지만 다른 언어나, 툴 등에서도 자주 사용됩니다. 다만 사용되는 곳에 따라 구체적인 사용법은 조금 다를 수 있습니다. 하지만 우리는 개념을 알고 있으니 문서를 보면 금방 이해하고 적용할 수 있겠죠?
CSS 글꼴(Font) 이야기